


Cet article a pour but d'expliquer pourquoi Sturvive est si laid graphiquement mais aussi et surtout quels sont ses points forts.

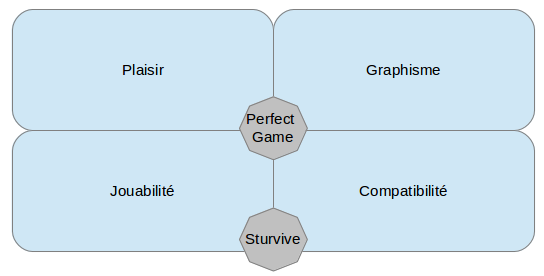
Pour moi, un bon jeu est capable d'allier la jouabilité au plaisir de jouer, ce plaisir est plus grand lorsque les graphismes sont immersifs. Enfin, ce jeu doit être jouable par tous.
Lorsque j'ai entendu parler du goo challenge by mozilla, j'avais envie de découvrir le monde de la 3D. Mais, au vue de la deadline (1 mois) je savais dès le départ qu'il faudrait que je fasse des compromis.
Le seul point sur lequel je ne ferai jamais de compromis est, bien sûr, la compatibilité. Attention, je ne suis pas en train de dire que j'ai fait un jeu en webGL compatible IE6.
Non, pour moi être compatible, cela veut dire pousser au maximum les limites de ce qu'on peut faire avec ce qu'on a. Et surtout dire à l'utilisateur pourquoi il ne peut pas jouer.
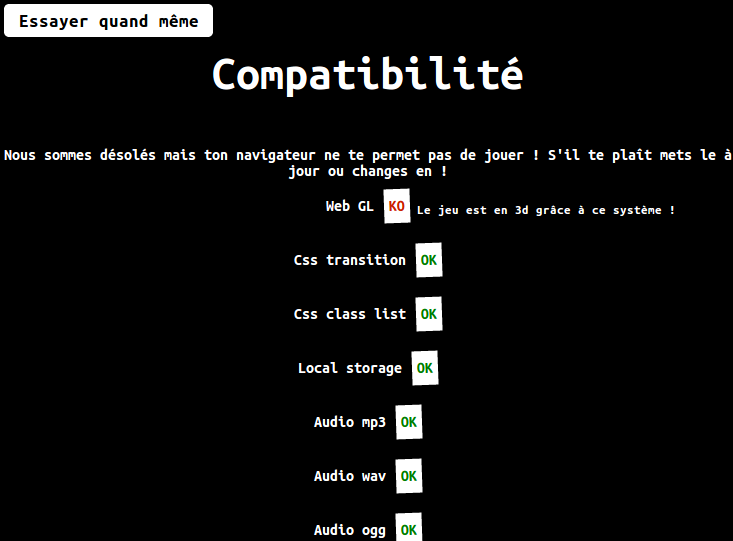
Combien de fois suis-je tombé sur des applications web où la page est toute blanche ? Quelle frustration ! Pour éviter cela j'ai développé une page de compatibilité. C'est très facile à réaliser et ainsi tous vos utilisateurs savent à quoi s'en tenir.

J'avais déjà réalisé une telle page sur un précédent jeu, maintenant j'en ajoute toujours une, même dans mes projets professionnels.
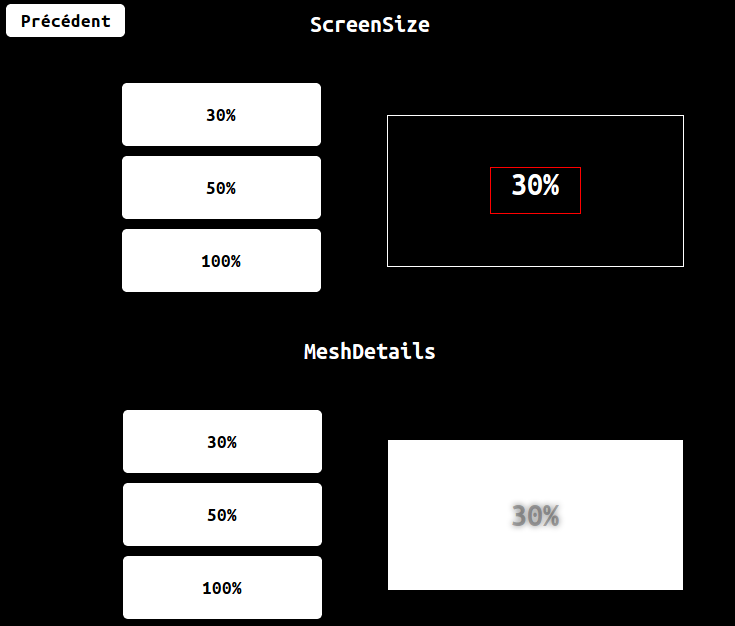
Ensuite, la compatibilité doit permettre à des appareils vieillissants de pouvoir lancer le jeu. J'ai un vieux PC, enfin vieux, tout est relatif. Il a 3 ans, pour moi ce n'est pas vieux ! De la part d'un développeur féru de nouvelles technologies ça peut paraître étrange mais je veux qu'une machine vieillissante comme la mienne affiche de la 3D. Quitte à réduire le nombre de mesh, à réduire la taille du canvas, qu'importe, le but est bel et bien de jouer.

Quoi de plus frustrant que d'avoir un magnifique jeu mais où on ne comprend rien ? Avec Sturvive, je ne suis pas arrivé à ce que le jeu se comprenne de lui même. Par contre j'ai rajouté une aide très descriptive, malheureusement peu de joueurs lisent l'aide.

Comme 2ème solution j'ai créé des niveaux d'entrainement, il manque un petit tutoriel in-game pour que le joueur soit guidé tout au long de sa progression, mais je n'ai clairement pas eu assez de temps.
Enfin, sur la version PC, où il y a un peu plus de place, j'ai rajouté des indications visuelles, mais entre nous c'est tellement moche que j'aurais pu m'abstenir, surtout si j'avais su que tous les screenshots seraient fait sur PC :D

Vous l'aurez compris, découvrir le monde de la 3D, la librairie de goo : goo engine, le développement web mobile, vouloir que mon jeu soit jouable et compréhensible, tout ça en 1 mois (avec noël au milieu !) ne m'a pas permis de prendre du temps pour les graphismes.
De plus, je suis un développeur qui n'a pas de goût. Si vous me demandez de choisir entre 2 couleurs, à coup sûr je prends la moche. Je ne pouvais donc pas me baser sur ça pour créer un jeu.
L'idée de jeu ? Elle s'est imposée à moi par dépit. En effet, l'espace : quelques boules blanches pour simuler des étoiles et hop tout un univers est créé. On rajoute quelques boules oranges pour avoir des météorites, on a plus qu'à les dégommer et le jeu est créé.
Pour rajouter du challenge, on modifie quelques variables afin de créer des niveaux différents. Et voila on obtient Sturvive.
Pour résumer, nous avons un jeu compatible, ou qui explique clairement à l'utilisateur pourquoi il ne peut pas jouer. Des options pour gérer la qualité du rendu mais aussi et surtout permettre aux petites configurations matérielles de pouvoir jouer. Tout le jeu est complètement traduit en français et en anglais. Il est accessible depuis un ordinateur et un téléphone mobile.
Je peux déployer une nouvelle version avec une seule commande, grâce à Grunt. Tout le JS est minifié et le CSS est concaténé en production afin d'obtenir un temps de chargement record.
Le jeu propose 4 types de cartes différentes, 18 niveaux et 6 améliorations pour votre vaisseau. Ce qui permet de jouer, en moyenne, une vingtaine de minutes.
Depuis la fin du concours j'ai rendu possible son installation sur Firefox OS. Et je vais le proposer, très prochainement, au market de Firefox OS.
Pour l'avenir ? Je ne sais pas du tout, si j'ai le temps je ferai bien une version multi-joueur. Qu'en pensez-vous ?
Je remercie GooTechnologie et Mozilla pour avoir organisé ce concours et en général pour tout le travail qu'ils fournissent dans le monde du WebGl.
Mes premiers béta-testeurs Audrey, Laurent, Matthieu, Julien, Vivian, Adeline et tous mes collègues de boulot pour leurs conseils et leurs encouragements.
Ainsi que github qui héberge la plus part de mes créations dont Sturvive.
Relecteurs : Audrey, Laurent, Jérémy, Marine, Vivian, Julien